Уроки HTML |
Скрипты PHP |
Шаблоны HTML |
| Уроки HTML |
| Уроки CSS |
| HTML5 |
| Скрипты JAVA |
| Вёрстка сайта |
| Примеры PHP |
| Графика |
| Оптимизация сайта |
| Полезное |
Как сделать буквицу в html при помощи CSS

Урок №11
Буквица является художественным приемом оформления текста и представляет собой увеличенную первую букву, базовая линия которой ниже на одну или несколько строк базовой линии основного текста.
Буквица, или инициал – первая буква главы или раздела, выделяется цветом и шрифтом. В CSS есть несколько способов задать стили первой букве.
В типографических изданиях очень часто можно встретить буквицу – выделенную по размеру и цвету первую букву первого абзаца. Хорошее красивое оформление текста. Сегодня мы проведём урок как создать буквицу у себя на сайте. Некоторые ограничиваются использованием рисунков, но вдруг посетитель отключил показ картинок. Тогда не будет ни буквицы, ни красоты: от нее останется только пустой квадратик. Решением проблемы становится применение CSS.
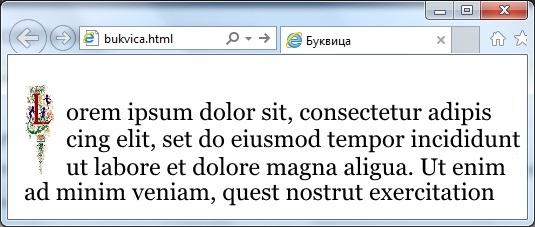
С помощью буквицы привлекают внимание читателя к началу текста. Заметьте, что это не просто увеличенный символ, буквица не выступает над блоком текста, а является его частью. На рисунке показан текст с буквицей. В качестве буквицы можно использовать картинку, в которой буква оформлена орнаментом в соответствующем тексту стиле.

Буквица в тексте
Самый простой способ — это просто увеличить первую букву текста и выделить ее цветом, c использованием свойств CSS и дополнительных псевдоклассов: :first-child и :first-letter.
Уже довольно давно, стало возможным создавать буквицу не в виде рисунка, а в качестве простого текста, увеличенного по сравнению базовым шрифтом.
Такой способ во многом хорош, он не требует дополнительной разметки и наличия картинок, создание буквицы в какой-то мере автоматизируется.
Но, недостаток состоит в том, что теряется некий контроль, и может возникнуть путаница при практическом использовании непосредственно в записях.
Да и в браузерах типа IE8 и ниже, в следствии неправильного «восприятия» означенных псевдоклассов, получается так что все последующие параграфы с тегом <p> будут выводиться с буквицей, как правило такой результат не всегда нужен!
Шрифт, можете подключить любой, на ваш вкус например «Georgia».
Пример кода CSS:
/* Использование псевдоклассов для создания Буквицы */
<style>
p::first-letter {
font-size: 3em; /* pазмер буквы */
color: red; /* Цвет буквы */
float: left; /* Выравнивание по левому краю */
margin: 0 4px 2px 0; /* Отступы вокруг буквы */
}
</style>
Pезультат:

Буквица с помощью свойства CSS
Учитывая то, что не всегда и не во всех случаях применение «Буквицы» востребовано и оправдано, всё же лучше использовать метод с дополнительной разметкой. Например, начальную букву параграфа обернуть тегом span с определенным классом и уже непосредственно в .css, прописать для него нужные вам свойства, сформировав внешний вид заглавной буквы(размер, цвет, расположение и т.п.) В этом случае вы получаете контроль над созданием буквицы именно там где вам нужно, т.е. в том параграфе, в котором считаете наличие буквицы необходимым. Вот как будет выглядеть простейший код CSS для буквицы с использованием дополнительного контейнера:
/* Использование кодa CSS c дополнительным контейнером */
.firstletter {
float: left;
color: #AA0000;
font-size: 70px;
line-height: 55px;
padding-top: 4px;
padding-right: 8px;
padding-left: 3px;
font-family: Georgia;
}
Как видите всё очень просто, создаём отдельный класс с более или менее разумным и логичным названием например:.firstletter, вы можете выбрать любое другое, главное чтобы оно вам хоть как-то указывало на своё предназначение. Затем приступаете к формированию внешнего вида будущей Буквицы, используйте любые доступные на сегодняшний день свойства CSS3.
Pезультат:

Буквица при помощи атрибута color
Лично я использую более простой способ использования буквицы в HTML. Это атрибут тега <font>, который задает цвет текста. По умолчанию текст имеет черный цвет, который выводиться на белом фоне. Для того, чтобы изменить цвет текста в html, нужно применить атрибут color тега <font>
Пример кода CSS:
<font size="6" color="OrangeRed"face="georgia"> A втор этого текста я.
Pезультат:
А втор этого текста я.
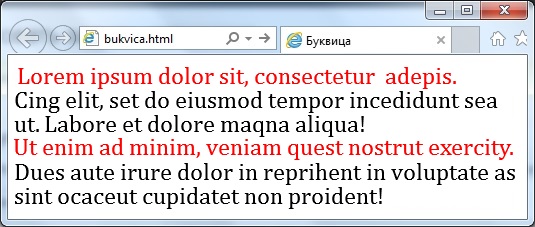
Псевдоэлемент first-line. Стиль первой строки
Псевдоэлемент first-line определяет стиль первой строки в текстовом блоке.
Честно признаться, я не знаю в каких ситуациях действительно целесообразно применять псевдоэлемент first-line, хотя не исключаю, что такие ситуации бывают.
Обусловлено это в первую очередь тем, что в зависимости от расширения экрана, размера шрифта, интервала между словами и символам и т.д.
Первая строка в текстовом блоке будет разной длины, что не позволяет веб мастеру полностью контролировать стиль данного текстового блока.
Например:
/* Использование псевдоэлемента first-line Стиль первой строки */
<style type="text/css">
body {background-color: #fffacd}
p {color: #005}
p:first-line {
font: 16px Arial;
color: #f00
}
</style>
Pезультат:

| Псевдоэлементы - это особый вид свойств CSS, которые позволяют работать не над самим элементом, а над его отдельной частью. 1. first-letter - Стиль первой буквы текстового блока. 2. first-line - Стиль первой строки текстового блока. 3. after - Добавляет содержимое после элемента. 4. before - Добавляет содержимое до элемента. 5. selection - Стиль выделенного пользователем текста. |
На следующем уроке узнаем как сделать удобный тултип с применением HTML и CSS.