Уроки HTML |
Скрипты PHP |
Шаблоны HTML |
| Уроки HTML |
| Уроки CSS |
| HTML5 |
| Скрипты JAVA |
| Вёрстка сайта |
| Примеры PHP |
| Графика |
| Оптимизация сайта |
| Полезное |
Рамка элемента CSS

Урок №10
Практически на каждом на сайте используется свойство, которое создаёт вокруг элемента рамку. Она нужна либо для кнопок, либо для блоков с текстом.
Для создания рамки у элемента в CSS есть два свойства: border и outline.
Свойство CSS border слажит для создания границы объекта, а именно за толщину рамки, за ее цвет и стиль. Это свойство широко используется в HTML. Можно создавать различные эффекты для лучшего восприятия контента на странице. Например, оформить сайдбар, шапку сайта, меню и т.п.
Синтаксис CSS border
Данное свойство нужно для установки рамки вокруг элемента, которое указывает на его границу в web-документе. Ширина рамки учитывается при расположении элемента и имеет три значения - цвет, толщину и тип рамки.
Синтаксис у свойства border следующий:
Пример кода CSS:
border: border-width border-style border-color | inherit;
- border-width - толщина рамки. Можно задавать в пикселях (px)
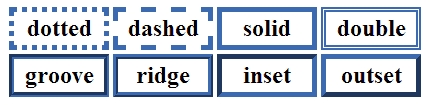
- border-style - стиль выводимой рамки.
- border-color - цвет рамки. Можно задавать с помощью конкретного названия цвета или в формате RGB
| Значения в свойстве CSS border можно задавать в любой последовательности. Чаще всего используют последовательность "толщина стиль цвет". |
Так же можно выбрать и другой порядок указания значений свойства, но главное что бы это было указано через пробел. Толщину (ширину) рамки нужно указывать в пикселях (px) или процентах (%). Цвет можно задать либо в формате RGB (Red Green Blue), либо в HTML HEX кода.
Разные стили оформления границы рамки border-style

Как установить рамку у элемента?
Пример кода CSS:
#block {
border:3px solid #0085сс; /* установили линию толщиной 3 пикселя синего цвета */
}
Если Вам нужно установить одну-две или три рамки с определённой стороны, то указываем так:
border-top- рамка сверху;
border-bottom- рамка снизу;
border-left- рамка слева;
border-right- рамка справа;
Пример кода CSS:
.block {
border-right: 3px solid #0085cc;
border-bottom: 2px dashed #0085cc;
}
Если Вам необходимо убрать рамки элемента в CSS, то пропишите в свойстве border - none
Пример кода CSS:
.empty {
border: none; /* у элемента с классом empty не будет рамки */
}
Свойство CSS outline
Свойство Outline - служит для установки внешней рамки элемента, и предназначена для выделения элемента.
У этого свойства есть два отличия от border:
Во-первых, линия задаваемая в outline Не будет влиять на положение самого блока, его ширину и высоту.
Во-вторых, возможность установки рамки с определённой стороны отсутствует. Синтаксис тот же, что и border.
Пример кода CSS:
outline: 2px dotted #0085cc; /* рамка 2 пикселя пунктиром синяя*/
Для outline, как и для border, убрать рамки нужно прописать значение none:
Пример кода CSS:
outline: none;
Из этого урока мы узнали что такое рамка элемента и её границы. Следующий урок посвящён буквице в CSS.