Уроки HTML |
Скрипты PHP |
Шаблоны HTML |
| Уроки HTML |
| Уроки CSS |
| HTML5 |
| Скрипты JAVA |
| Вёрстка сайта |
| Примеры PHP |
| Графика |
| Оптимизация сайта |
| Полезное |
Создание таблиц html

Урок №11
В языке разметки HTML таблицы используются не только для представления каких-либо данных в виде строк и столбцов, но и как средство форматирования страниц и задания расположения различных элементов.
Проще говоря в HTML оформление таблицы может быть вовсе не заметным, но при этом выполнять функцию каркаса и занимая почти всю веб-страницу.
Таблица — это сетка из ячеек, формирующих строки и столбцы. Примерами таблиц могут служить различные финансовые отчеты, данны-текст, графика, формы и тд.
Раньше HTML таблицы использовались для вёрстки сайтов. Она так и называлась – табличная вёрстка. Потом на смену ей пришла вёрстка дивами (при помощи тегов div ) которая оказалась намного удобнее и проще.
Однако, таблицы в html по-прежнему современны, актуальны и вовсю используются на сайтах. Правда уже не как структура, а как элемент статей сайта.
Как сделать таблицу в html
С помощью языка HTML таблицы пишутся построчно.
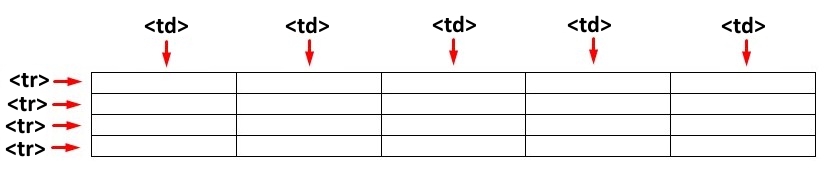
Между открывающим тегом <table> и закрывающим тегом </table> находится тело таблицы. Тело состоит из строк и столбцов. Таблица заполняется построчно. Каждый тег <tr> создает новую строку. Далее во вложенных <td> создаются столбцы. Можно создавать множество столбцов. При этом нужно следить за количеством столбцов в каждой строке. Например, если в первой строке было 5 столбцов, то и в следующих строках должно быть 5 столбцов. Есть возможность объединять ячейки.

Необходимо соблюдать принцип вложенности тегов,иначе говоря столбец <td></td> должен находиться между тегами строки <tr> </tr> вот так <tr> <td></td> </tr> а они должны быть между тегами таблицы <table></table>. Это обязательное условие.
Составляем самую простую таблицу
<table>
<tr>
<td></td>
</tr>
</table>
Эта таблица состоит из одной строки и одной ячейки.
Выглядит она так:

Следующая таблица будет состоять из двух строк и двух столбцов,всего четыре ячейки.
<table>
<tr>
<td></td><td></td>
</tr>
<tr>
<td></td><td></td>
</tr>
</table>
Вот ее вид:

Таблица из трех строк, трех столбцов:
<table>
<tr>
<td></td><td></td><td></td>
</tr>
<tr>
<td></td><td></td><td></td>
</tr>
<tr>
<td></td><td></td><td></td>
</tr>
</table>
Вот как она выглядит:

Подробно разберем эту таблицу и посмотрим как ее можно
изменить.Если вы составите HTML-код и сохраните таблицу, то скорей всего вы ее не увидите,потому что не все браузеры прорисовывают рамки таблиц.
Что бы увидеть таблицу, надо в теге таблицы указать рамку<table border="1"> где 1-ширина рамки в пикселях и вы можете менять это значение на ваше усмотрение.
После заполнения контентом сайта можно убрать рамки таблицы- <table border=0>
Таблицы можно окрасить цветом так:
<table bgcolor="#цвет"> или
<tr bgcolor="#цвет"> или
<td bgcolor="#цвет">
Как это будет выглядеть на странице:
| Ячейка 1 | Ячейка 2 |
| Ячейка 3 | Ячейка 4 |
| Ячейка 5 | Ячейка 6 |
| Ячейка 7 | Ячейка 8 |
| Не делайте цвет таблицы и цвет текста одинаковым иначе вы ничего не увидите. |
Ячейки-заголовки в таблице
Cпециально для этих целей был создан тег th, который задается вместо обычных ячеек (тег td). И указывает на то, что это ячейки-заголовки, которые используются для названия столбцов.
Как это будет выглядеть на странице:
| Колонка 1 первая ячейка | Колонка 2 вторая ячейка |
|---|---|
| Ячейка 3 | Ячейка 4 |
| Ячейка 5 | Ячейка 6 |
| Ячейка 7 | Ячейка 8 |
Как видите, текст в этих ячейках автоматически делается жирным.
| Помните о том, что тег th играет не просто визуальную роль, а семантическую. Это важно для поисковых роботов. |
Объединение ячеек по горизонтали и вертикали
Довольно часто ячейки в HTML таблицах приходится объединять по горизонтали и вертикали. Для удобства, я называю это объединение по столбцам и по строкам. Так новичкам понятнее, что они делают.
Для этого мы будем использовать 2 атрибута, которые задаются непосредственно самим ячейкам:
- Атрибут colspan – указывает сколько надо объединить ячеек по столбцам (горизонталь), начиная с текущей
- Атрибут rowspan – указывает сколько надо объединить ячеек по стокам (вертикаль) начиная с текущей
Эти атрибуты должны иметь целое число, начиная с 1 и более.
Помните! Если Вы объединяете ячейку с другими ячейками таблицы, она их замещает собой и растягивается. А это значит, что ячейки, которые замещены – надо удалить из HTML кода.
Это правило очень важно, так как если вы не удалите ячейки, которое были объединены, таблица будет отображаться в браузере некорректно.
Так же мы можем объединять ячейки не только по какой-либо одной стороне. Но и сразу по двум.
Для этого мы пропишем ячейке 1 строки 3 следующие 2 атрибута и добавим цветности таблице:
- colspan=“2”
- rowspan=“2”
Как это будет выглядеть на странице:
| Столбец 1 | Столбец 2 | Столбец 3 | Столбец 4 |
|---|---|---|---|
| Строка2 Ячейка1 | Строка2 Ячейка4 | ||
| Строка3 Ячейка1 | Строка3 Ячейка3 | ||
| Строка4 Ячейка3 | |||
Теги для создания таблиц.
Таблица — <table></table>
Рамка таблицы — <table border=?></table>
Расстояние между ячейками — <table cellspacing=?>
Ширина в пикселях — <table width=?>
Ширина в процентах — <table width="?%">
Строка таблицы — <tr></tr>
Выравнивание — <tr align=left|right|center>|middle|bottom>
Ячейка таблицы — <td></td>.
Без перевода строки — <td nowrap>
Объединение ячеек по ширине — <td colspan=?>
Объединение ячеек по высоте — <td rowspan=?>
Желаемая ширина — <td width=?>(в точках)
Ширина в процентах — <td width="%">
Цвет ячейки — <td bgcolor="#color">
Заголовок таблицы — <th></th>
Выравнивание — <th align=left|right|center|middle |bottom>
Запрет перевода строки — <th nowrap>
Растягивание по колонке — <th colspan=?>
Растягивание по строке — <th rowspan =?>
Ширина в пикселях — <th width=?>
Ширина в процентах — <th width="%">
Цвет ячейки — <th bgcolor="#$$$$$$">
Заглавие таблицы — <caption></caption>
Выравнивание — <caption align=top|bottom>(сверху/снизу таблицы)
На этом уроке мы познакомились с таблицами в HTML. Как видите, ничего сложного в том, чтобы создать сложную функциональную таблицу нет. Главное знать теги и применять их в правильном назначении.