Уроки HTML |
Скрипты PHP |
Шаблоны HTML |
| Уроки HTML |
| Уроки CSS |
| HTML5 |
| Скрипты JAVA |
| Вёрстка сайта |
| Примеры PHP |
| Графика |
| Оптимизация сайта |
| Полезное |
Структурные теги HTML5

Статья № 3.
Спецификация HTML5 добавила весьма ограниченное число тегов для структурирования вашей разметки. Эти теги могут заменить типичные div контейнеры в вашем коде.
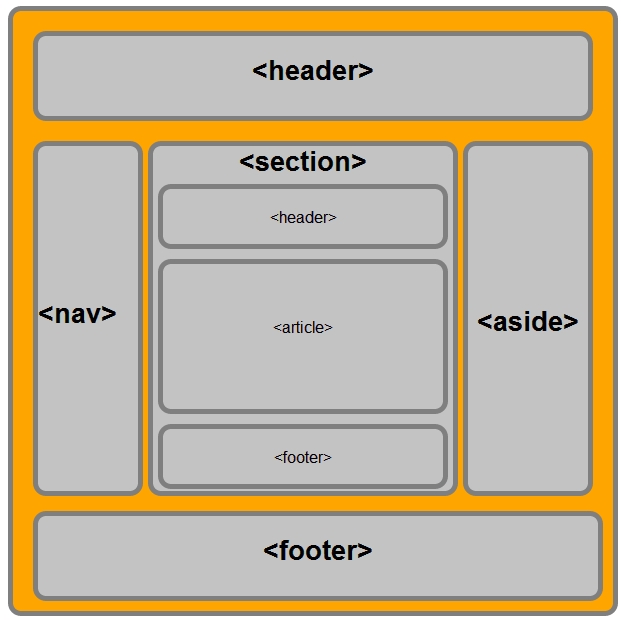
В рамках семантической маркировки особо интересен набор тегов, которые используются для определения основной схемы документа и деления его на логические части.
Структурные теги Html5 указывают, какой контент они содержат, а не то, как он должен быть отформатирован при отображении в браузере. Это дает совершенно новые возможности по разработке и оптимизации страниц.
Cписок структурных тегов с их описанем.
Тег header Тег header (шапка) обычно содержит заголовок или группирует заголовки, но также может содержать информацию о секции.
Проще говоря, тег header определяет верхний колонтитул сайта (шапку сайта).
Тег section Тег section группирует контент по тематике, или, другими словами, определяет раздел документа. Обычно предшествует header, может находиться в footer. Тег section может быть заключен внутрь другого тега section, если необходимо, и содержать любой объем разметки. В обычном html, как правило, вместо тега section используют div.
Тег footer (подвал) обычно содержит информацию о секции, например: автор статьи, дата, авторское право и т.д.
Пример:
<footer>
<p>Copyright © 2006-2020 Powered by w.m Soven Все права защищены</p>
</footer>
Тег nav Тег nav определяет навигационную область, обычно это список ссылок. Тег navявляется родным братом основной section (секции), header (шапки) и footer (подвала).
Пример:
<nav>
<ul>
<li><a href="#">Главная</a></li>
<li><a href="#">Карта сайта</a></li>
<li><a href="#">Обратная связь</a></li>
<li><a href="#">О Нас</a></li>
</ul>
</nav>Тег aside Тег aside определяет контент, который расположен вокруг основного контента. Это может быть боковая панель (sidebar) содержащая ряд ссылок на статьи или архив.
Тег mark Тег mark используется для выделения важного содержимого или ключевых слов. По умолчанию выделяет желтым цветом.
Пример:
Выступление президентасопровождались бурными овациями
Тег figure Иногда бывает необходимо разместить изображение и прилагающийся к нему текст как единую иллюстрацию. Элемент figure указывает на то, что текст и изображение являются частями единого целого.
Пример:
<legend>
Описание изображения
</legend>
<img alt="" src="img1.png" />
</figure>
Тег article Тег article определяет любую независимую запись (статью) на сайте, или, например, это может быть резюме, описание товара в интернет магазине и так далее.
Важный момент — тег может быть неуникальным в рамках сайта, содержать вложенные элементы того же или более высокого уровня — на новостных сайтах часто встречаются примеры article внутри article.
Тег dialog Тег dialog – это та область, где отображается комментарии (беседа, разговор). Тег dialog состоит из следующих частей:
- сам тег
dialog, определяющий блок с комментариями - тег
dtопределят того кто говорит - тег
ddопределяет текст комментария
Пример:
<dialog>
<dt>
- Начальник
</dt>
<dd>
Перезвони мне
</dd>
<dt>
Служащий
</dt>
<dd>
Хорошо, я парезвоню вам...
</dd>
</dialog>
Тег Main Тег Main применяется для создания основного блока страницы. Это контент, внутри которого могут быть такие теги, как: Header, Section, Article и т. д. Содержимое Main должно быть уникальным.
Тег time Тег time определяет время (24 часа) или дату по григорианскому календарю с возможным указанием времени и смещения часового пояса.
Пример: Поезд отправляеться .
В по Московскому времени

| Важно знать! В спецификации не указаны жесткие правила по использованию семантических тегов, указаны лишь рекомендации к их использованию. Если вы не понимаете или не знаете где и какой HTML5 тег использовать, лучше используйте div — чтобы не навредить и не нарушить структуру документа. |
На этом уроке мы подробно разобрали что такое, структурные теги в HTML5.