Уроки HTML |
Скрипты PHP |
Шаблоны HTML |
| Уроки HTML |
| Уроки CSS |
| HTML5 |
| Скрипты JAVA |
| Вёрстка сайта |
| Примеры PHP |
| Графика |
| Оптимизация сайта |
| Полезное |
HTML элементы

Урок №4
Элемент — это основа языка HTML. Он является основой построения сайта и может описывать документ в целом или способ форматирования текста.
Все, что вы захотите создать на вашей веб-странице, будет сделано с помощью элементов.
HTML обеспечивает структуру документа, состоящего из всех отдельных HTML-элементов на странице.
HTML элемент - это все, что находится между открывающим и закрывающим тегами.
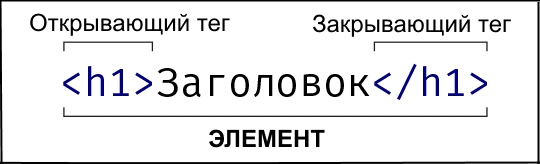
Если мы посмотрим на код HTML, то увидим, что помимо самого текста, который выводится в браузере, код содержит несколько команд в угловых скобках. Такие команды называются элементами HTML и состоят из нескольких частей: открывающего тега, содержимого и закрывающего тега. (Пример на рисунке.)

HTML также обеспечивает семантику HTML документа. Элементы, как правило, используются для конкретного назначения. Например, уровень заголовка <h1> является более важным, чем уровень <h2>.
Элементы включают в себя всё, что находится между парными тегами элемента, включая сами теги. Например, элемент "<p>" обозначает параграф; элемент "<img>" обозначает изображение.
Примеры HTML элементов:
* Начальный тег часто называют открывающим тегом. Конечный тег часто называют закрывающим тегом.
Элементы представляют собой контейнеры. Вы помещаете текст внутрь контейнера. Если применяются теги <em> и </em>, создается контейнер, задающий курсивный шрифт для текста, находящегося внутри контейнера. Создавая веб-страницы, вы будете использовать контейнеры для хранения различных фрагментов текста. Если вы будете воспринимать элементы таким образом, тогда вам легче будет не пропустить закрывающий тег.
Вложения элементов
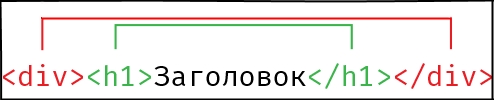
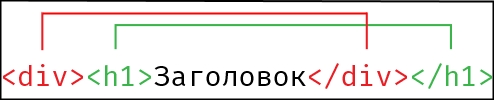
Одни элементы допустимо вкладывать внутрь других, однако следует соблюдать их порядок. Пример на рисунке показывает, как можно и нельзя добавлять один элемент внутрь другого.

Рисунок1.Правильное вложение элемента

Рисунок2.Не правильное вложение элемента
| Обратите внимание что на первом рисунке, закрывающий тег вложенного элемента расположен перед закрывающим тегом элемента, в который он вложен. |
Язык HTML предоставляет много вариантов вложения элементов, например, можно вложить один элемент в другой, а затем эту комбинацию вложить в еще один элемент и т. д. До беско-нечности.
Пустые HTML элементы
Элементы, которые не могут иметь содержимое называются пустыми элементами, например <br>, <hr> являются пустыми элементами.
В XHTML пустые элементы обязаны иметь закрывающийся тэг
(<br />,<hr />), в HTML отсутствие закрывающегося тэга не считается ошибкой и браузер будет
верно отображать такие элементы.
На этом уроке мы рассмотрели элементы, а так же узнали что находится между открывающим и закрывающим тегами. На следующем уроке рассмотрим HTML Атрибуты.