Уроки HTML |
Скрипты PHP |
Шаблоны HTML |
| Уроки HTML |
| Уроки CSS |
| HTML5 |
| Скрипты JAVA |
| Вёрстка сайта |
| Примеры PHP |
| Графика |
| Оптимизация сайта |
| Полезное |
Синтаксис CSS

Урок №3
Как и любой другой язык программирования, CSS имеет строго определенный синтаксис, т.е. правила по которым создаются таблицы стилей.
Основное правило CSS состоит из двух главных частей: селектор, и один или более объявлений!
B CSS в отличие от HTML нет ни элементов, ни атрибутов, ни тегов. Основной структурной единицей здесь является правило, которое определяет, как будет выглядеть тот или иной элемент в документе.
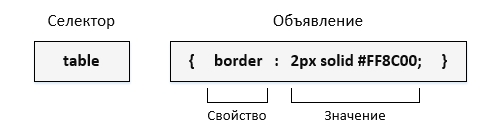
Рассмотрим структуру правила:

Селектор - это HTML элемент, которому вы хотите придать определенный стиль.
Каждое объявление состоит из свойства и значения.
Свойство - это атрибут стиля, который вы хотите изменить. Каждое свойство имеет значение.
Пример кода:
table {
border: 2px solid #FF8C00;
}
| Объявление CSS всегда оканчивается точкой с запятой, и группы объявлений заключаются в фигурные скобки! |
Синтаксис CSS очень прост. Прописываем элемент к которому хотим обратиться. Затем, прописываем фигурные скобки и в них прописываем свойства и их значения.
На примере ниже попробуйте разобраться в синтаксисе.
<!doctype html>
<html lang="ru">
<head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<p>Пример текста</p>
</body>
</html>
Теперь в CSS файле изменим для этого элемента свойства. Давайте изменим цвет и шрифт текста находящегося в этом элементе.
p {
color: #ff0000; //цвет текста
font-size: 20px; //размер шрифта
}
Для того чтобы изменить стиль у элемента, мы должны к нему обратиться. на нашем примере мы обращаемся к элементу p. После этого внутри фигурных скобок записываем свойства и их значения.
Пример текста
CSS Комментарии
Комментарии в коде CSS используются, чтобы пояснить ваш код, и могут помочь вам, когда вы будете редактировать исходный код позже. Комментарии игнорируются браузерами.
Пример кода:
/*(ТЕКСТ КОММЕНТАРИЯ)*/
p
{
text-align:center;
/*(ТЕКСТ ВТОРОГО КОММЕНТАРИЯ)*/
color:black;
font-family:arial;
}
CSS комментарий начинается с "/*", и заканчивается "*/"
На этом уроке мы рассмотрели принцыпы работы синтаксиса в CSS, следующий урок посвящён цвету и фону в CSS.